Artículos
Preset Styles
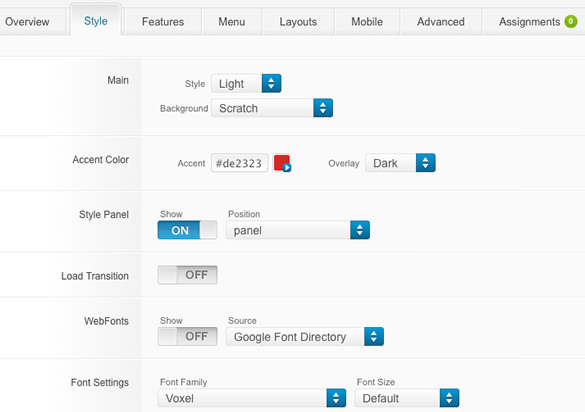
Style Setting
The Style Settings panel in the Gantry based theme administration interface provides several options for configuring the main built in stylistic aspects of the template.

Assigning a Style to a Specific Page
With Gantry, the ability to assign a certain style to an individual page has never been easier and/or more efficient. Just follow these simple steps:
- Go to Extensions → Template Manager → rt_voxel → Assignments → *Menu Item*
- Select your preset from Show Presets, configure and save.
Tutorials and Guides
Tutorials & Guides
Installation
An overview of template files and instructions for installing, activating, and configuring the Voxel template.
Read MoreLogo Editing
An overview for customizing your logo with your organization or company name and logo.
Read MoreGo to Extensions → Template Manager → rt_voxel. Mouseover the labels to view a description of each template parameter.
Installation Instructions
The following is a guide that covers how to set up your new Voxel template on your Joomla! site. Here you can find an overview of the files included in the Voxel release and instructions on installing and activating the template in your Joomla! install.
Note: The Bundle Template is only necessary if the Gantry Library is not installed at /libraries/gantry directory.
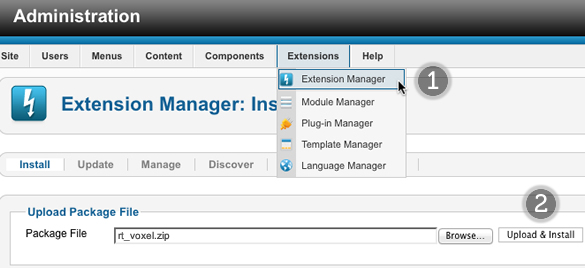
Step 1 - Installation
- Install from Admin → Extensions → Extensions Manager
- Browse for rt_voxel.zip and click Upload & Install

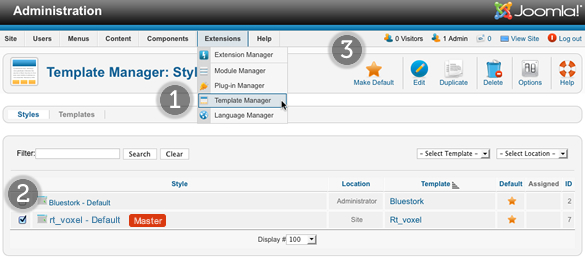
Step 2 - Template Default
- Make the template default at Admin → Extensions → Template Manager
- Select rt_voxel
- Press Make Default

RocketLauncher Instructions
We always recommend installing a RocketLauncher first to trial and understand the template more effectively. It must be installed as new, and not over an existing Joomla install.
Step 1 - Upload
- Download the RocketLauncher
- Unzip the file
- Upload the created folder to your server
Note: You can upload all the files via FTP, or use cPanel or SSH to upload the zip and unzip directly onto the server. Enquire with your hosting provider.
Step 2 - Installation
- Go to www.yoursite.com/*folder name*
- Follow the Installation instructions
- Ensure you click Install Sample Data during installation
- Remove the installation folder in the Installation interface
Integrated Extensions
RokSprocket Layout, Mosaic
Mosaic is a custom template layout, powered by RokSprocket. It displays an interactive arrangement of content blocks in a dynamically created grid structure. Mosaic is the perfect structure for any magazine-type site.
Tagging with icons is supported for: computers, movies, fashion, architecture, games, music, sports, or create your own!
For extensive tutorials how to configure RokSprocket Mosaic Layout, please visit this guide in Voxel forum.


with Multiple Layout Options
Tabs Layout
A tabbed content layout, displaying content in dynamic tabs.
List Layout
An accordion / horizontal list layout, for displaying text and/or thumbnails.
Features Layout
A showcase / slideshow layout mode, with image and text support.
Headlines Layout
A ticker layout, perfect for displaying headlines or other text snippets.
1 Provider & Type
Pick a Content Provider from the list of installed and available CCK Extensions and pick the Layout type
2 Content Filters
Use Content Filters to select articles and configure the sort rules to change the order they display in
3 Layout Options
Each layout type has a specific set of options that are used to configure the RokSprocket module
RokSprocket supports a comprehensive control interface, for all layout modes, and is powered by Ajax.









 Ciudad Universitaria. Av. Universidad No. 1600. Col. Villa Universidad C.P. 58060.
Ciudad Universitaria. Av. Universidad No. 1600. Col. Villa Universidad C.P. 58060.  (443) 3160888 - 3223500.
(443) 3160888 - 3223500. 